A key concept any aspiring Flowgrammer needs to have in their toolkit is a solid understanding of Objects. In this module we’ll provide you with a brief background on objects and explain how they’re used in-product!
Course Material
A key concept any aspiring Flowgrammer needs to have in their toolkit is a solid understanding of Objects. In this module we’ll provide you with a brief background on objects and explain how they’re used in-product!
Overview
A key concept any aspiring Flowgrammer needs to have in their toolkit is a solid understanding of Objects. In this module we’ll provide you with a brief background on objects and explain how they’re used in-product!
What is an Object?
In terms of Flows:
- Objects are collections of properties
- Each property is a key-value pair
- Each key-value pair can be a different type
- Key-value pairs can also be other objects!
Let’s take a look at an example. Here’s a representation of a Contact. You might find something similar to this within a CRM (like HubSpot or Salesforce).
| Last Name | First Name | Age | Is Alive? | Last Seen |
|---|---|---|---|---|
| Russell | Saxifrage | 93 | True | 2016-09-20T19:01:21.802Z |
We’ve talked about the key-value pair concept, so let’s make sure this makes sense before we continue.
As an object can be a “collection” of key-value pairs, then our Contact object for Russell would include all the keys and values …
Let’s look at a single key-value pair. Taking the first entry in this table:
- “Last Name” would be a Key
- “Russell” would be a Value
What are Objects Used For?
Objects represent an efficient way to collect and work with groups of related items - values that belong together.
Objects are particularly useful because:
- They map to actual objects within your applications like
- a customer
- a row in a spreadsheet
- a transaction
- etc.
- the structure of an object makes it easy to traverse and retrieve information
Within Designer, or within a Flow, the Object Type is but one way to retrieve, send, and move data between cards. For example, a marketing application may return a value that is a “Customer” where a customer is made up of a First Name (text), Last Name (text), Birthday (date), etc.
Building an Object
Let’s take a step back and go about building an object.
Within the context of a Flow, Objects are typically represented in JSON format.
Most likely you don’t need to know much about this. If you want to learn more this is reviewed in more depth within the module - “API and JSON - Fundamentals”, but to be brief - JSON is a standard format that’s used to describe objects. It’s used by many products.
| Last Name | First Name | Age | Is Alive? | Last Seen |
|---|---|---|---|---|
| Russell | Saxifrage | 93 | True | 2016-09-20T19:01:21.802Z |
In JSON format, it would look like this …
{"lastName": "Russel", "firstName": "Saxifrage", "age": 93, "isAlive": true, "lastSeen": "2016-09-20T19:01:21.802Z"}So let’s break this down. Each element:
- has colons in the key-value pair
- is separated by a comma
The entire object is surrounded by curly braces. Note that if you see just “{}” (open and close braces), this indicates that you have an empty object.
Also, JSON is designed to be human readable. Spaces between each element are ignored!
Object Functions
In Module 205 - Function Categories we covered some Function Categories, but left Objects off of this list.

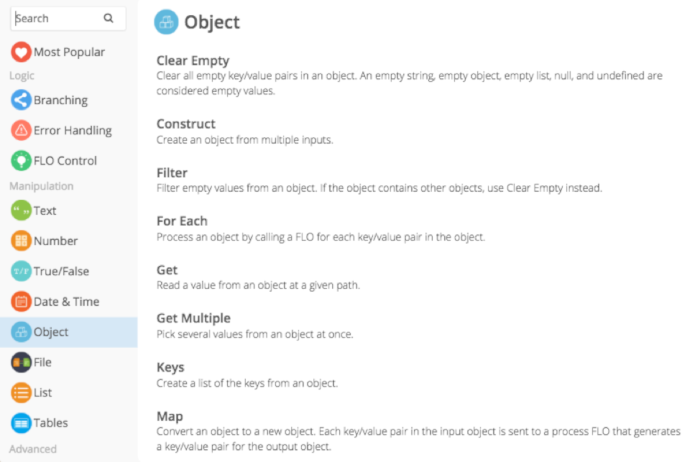
Designer features a wide array of Object Functions which provide you with tools to create and manipulate objects. While there are many functions, let’s review those which are most commonly-used:
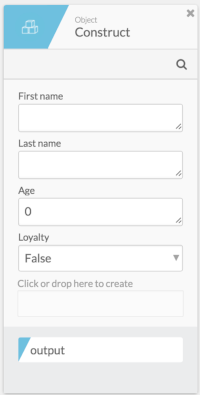
Object >> Construct
The Construct function allows you to create a new object from given inputs.
As an example, let’s say you are processing input from a form and creating a new contact in your CRM (like Hubspot or Salesforce). With the Construct card you could process this input and create an object dynamically and use this object with other cards in your Flow.

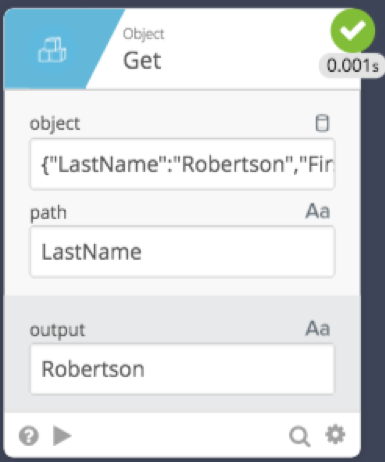
Object >> Get
The Get card will read the value stored in an object at a given path. In other words, this card allows you to enter a key and retrieve the associated value.
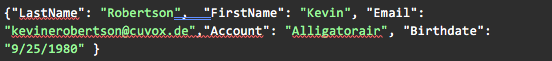
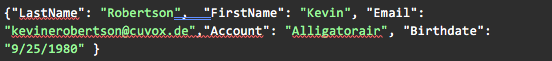
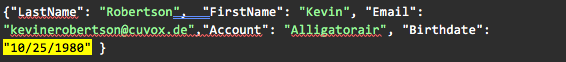
Let’s use the following object:

For example, then specifying a path of LastName for the above object will retrieve the text Robertson.

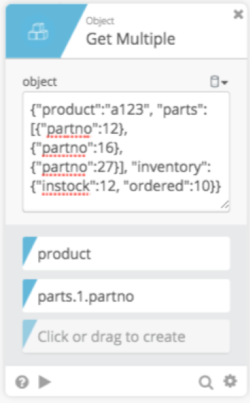
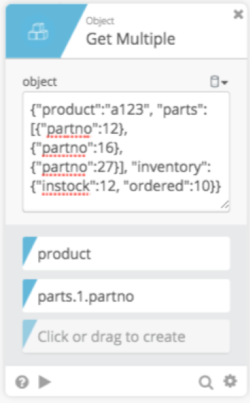
Object >> Get Multiple
The Object >> Get Multiple card is similar to Object >> Get, but this provides you with the ability to pick several values all at once.
Here you simply pass the object and define the keys for which you want to retrieve as outputs.
If my object is as such:

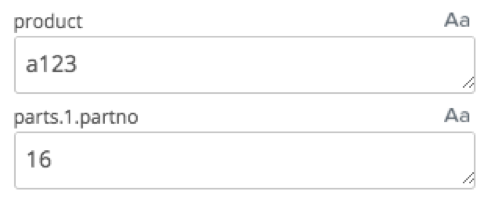
I can pass this object into the object field, then define the keys. Parts.1.partno below references an object within the parent object by index:

Running the Flow produces outputs, which then can be used in following cards within your Flow!

Object >> Set
The Set card allows you to set a value associated with a key.
The Set and Construct cards are somewhat similar, in that a given key does not exist, it adds this key:value pair to the object.
Again using our Contact example object:

If path is Birthdate, and value is 10/25/1980, then output changes to the following (Date has changed to 10/25/1980):

Summary
Objects are key (pun intended) in powering-up your Flows and crucial for you to understand as you advance your Flowgramming skills. You’ll be working with JSON and other objects consistently, so before working with Child Flows, Lists, or other advanced functions please make sure you understand the topics within this module.
