This module will help provide Partners and others Azuqua users with some background on APIs and JSON - particularly giving some context on how they are used within the product.
Course Material
- Workbook
- Take the Quiz!
- Related Links
This module will help provide Partners and others Azuqua users with some background on APIs and JSON - particularly giving some context on how they are used within the product.
Overview
When people talk to each other, they speak a language. When we design Flows to connect applications, the principle is the same … we need our applications to be able to speak to each other in a common language.
We leverage APIs to build connections between applications. Within our application, we leverage JSON as a means to pass information between cards (and more). Within this module we’ll explain APIs and JSON in context of Flows!
What is an API?
The term API stands for “Application Programming Interface”.
In human terms, an API is what we use to make systems talk to each other!
Very simply, an API abstracts - or makes simpler - the code underlying an application.
Generally, the kinds of operations that APIs do are referenced by the mnemonic - “CRUD” … Create, Read, Update, Delete. The kinds of things that we - as humans - want our applications to do most commonly.
All APIs require permissions - usually sets of tokens or keys - to authenticate (otherwise anyone could get to your data)
How are APIs Used in Flows?
To understand how APIs are used within Flows:
We build “connectors” that talk to an API These connectors remove the need for you to write code.
Every API will be slightly different - like dialects differ for the same language in different parts of our world - but generally they do the same kind of operations.
APIs - An Example
Let’s review a very basic example of an API and how it works.
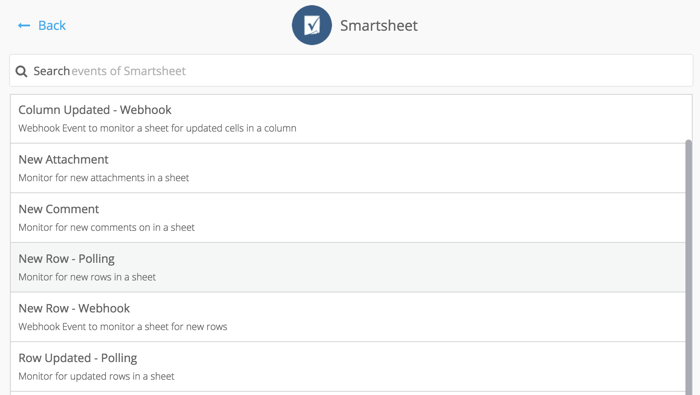
For example, let’s look at Smartsheet
Imagine that you want to monitor Smartsheet for creation of a new row.

There are a number of Events and Actions you can user within Smartsheet. If we wanted an event to check for a new row, we can select the “New Row - Polling” event and create a Flow to perform whatever task we choose!
Were you asked to build your own code, you’d:
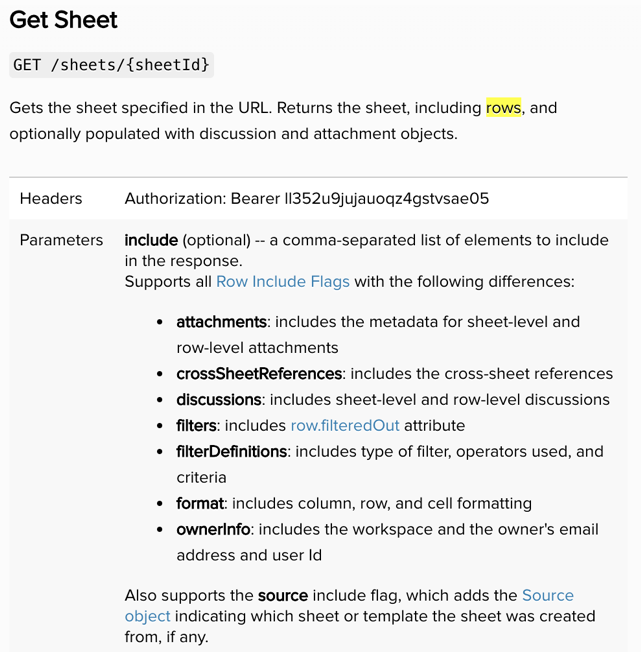
- Review Smartsheet’s API Documentation
- Write code to connect to the application API
- Write more code that would - say - use the “Get Sheet” method and check periodically to see if there have been any new rows added

Fortunately, our application does the heavy lifting! Unless you’re building your own connectors and cards, at most you should only need to reflect upon vendor documentation for APIs in cases where there’s limited information as to what a particular field means and perhaps field typing.
Why JSON?
At its core of our product, we use a file format called JSON - JavaScript Object Notation
From json.org, JSON is:
- a lightweight data-interchange format
- easy for humans to read and write
- easy for machines to parse and generate.
As it is both easy for machines and - more importantly - humans to understand it’s a perfect format for working between different applications.
We leverage JSON primarily to pass information between cards in a Flow.
We also use JSON for things like Error Messages - thus why it’s important to be familiar with the file format! More importantly … you may have to actually manipulate json in some circumstances like when output is a collection.
JSON in Detail
In working with JSON, we first should review what an Object is …
An Object is a collection of key-value pairs.
Key-value pairs are associations that let you access a value inside an object by using its key.
A JSON Object is a specific format:
- A JSON object is always wrapped in {}, also known as curly braces
- The name of the key and the name of the value must be wrapped in quotations
- A colon : must follow the name of the key after the quotes
- Multiple key-value pairs are always separated by commas
So with this in mind, let’s look at an example …
An Example of JSON
Let’s take a basic example: Contacts
In a spreadsheet, we may have records that look like this:
| Last Name | First Name | Age | Is Alive? | Last Seen |
|---|---|---|---|---|
| Russell | Saxifrage | 93 | True | 2016-09-20T19:01:21.802Z |
So the result of the above table would look like this:
{"lastName": "Russel", "firstName": "Saxifrage", "age": 93, "isAlive": true, "lastSeen": "2016-09-20T19:01:21.802Z"}You can see here that each element - has colons in the key-value pair - is separated by a comma - and the ENTIRE object is surrounded by curly braces!
Summary
With that, we’ve come to the end of this module
With an understanding of APIs and JSON you’re now armed with an better understanding of the language that powers Flows. This should help you with troubleshooting and also will help build your own connectors!
