In this module we’ll take some time to explore Child Flows. Child Flows are at the core of what makes Flowgramming extremely flexible, so let’s explore these powerful additions to Designer!
Course Material
In this module we’ll take some time to explore Child Flows. Child Flows are at the core of what makes Flowgramming extremely flexible, so let’s explore these powerful additions to Designer!
Overview
In any stable, efficient, and modular code, programmers heavily rely on:
- Looping- the ability to repeat behavior over a set of items, and the ability to write functions that are able to be reused many times
- Child Flows provide Flowgrammers with the tools required to address both of these needs
Both of these concepts lead to programs that are easy to edit and debug, and are crucial in Flows as well. Child Flows allow you to do both.
What is a Child Flow?
A Child Flow is simply a Flow that is called by another Flow (aka “Parent Flow”).
Child Flows work the same as any other Flow, with the exception that they are initiated by the “Child Flow” event card.

Important things to note about Child Flows:
- Child Flows do not count towards your Active Flow limit
- Why? They are directly dependent on other Flows - so essentially they’re considered part of the same Flow
- A Child Flow must be turned on before it can be called by other Flows
When to Use Child Flows
Going back to our discussion about programming needs, Child Flows serve the Looping and Function requirements of programmers in the following ways:
- Looping
- You want to process a list, one item at a time
- Functions or Subroutines
- You have a series of steps that get used more than once in a single Flow (or across multiple Flows)
- You want to break up a very large Flow into smaller, more manageable parts
- This is good programming design!
The Child Flow Card in Detail
Now that we have seen an example, let’s learn more about the Child Flow Action Card …
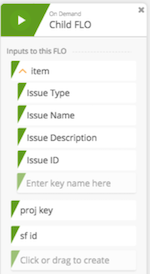
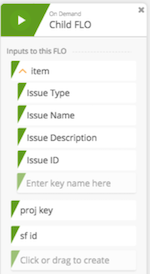
Inputs
Again, Child Flows are primarily used for Looping and as “helper methods” or functions which can be used in many different Flows. Both cases require you to provide inputs.
For example, perhaps I’m adding a Bug Request in a platform like JIRA that might come from Zendesk. In this case, I’d call my Child Flow and pass things like an issue type, name, description, etc.
Just as with other cards, you can add fields, set field types, etc.

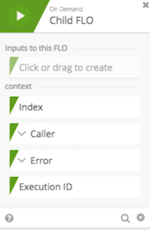
Context
The Child Flow card also contains a number of “context” fields which are as follows:

- Index
- This number output is assigned a value when the Flow is called from a function that loops through the items of a list (e.g. a For Each or Map function).
- The value of Index corresponds to the item in the list (starting with zero) processed by this particular instance of the Flow.
- Caller
- This object output is assigned a value when the Flow is called from another Flow.
- The keys of the object allow you tell which Flow called the child Flow (id and name), which particular execution of the Flow made the call (_executionid), and which particular step in the Flow (method, which is an unique ID).
- When the child Flow is manually run, then id and _executionid are null. This is especially useful for debugging purposes.
- Error
- This object output is assigned a value when the Flow is called for Error Handling – i.e. when a card in another Flow results in an error that halts the Flow.
- The value of Error corresponds to the raw error object returns by the application or action that caused the error – e.g. an object that will often have keys that include “message”, “statusCode” and “execution” (the unique identifier of the Flow execution that caused the error, which can be used to construct a URL to the execution history that shows the Flow details that led to the error).
- Execution ID
- Returns the unique ID of the Flow instance.
Troubleshooting
Just as with other Troubleshooting we’ve done - you have tools at your disposal to help you figure out what’s causing problems with your Child Flows!
Some Tips:
- The iteration of which the child Flow is on will increment by one for Map and Reduce (starts on 0)
- The Caller section has great information:
- The ID, Name, and Execution ID pieces are helpful
- If calling from multiple places - you can work backwards to debug
Common Examples
- You iterated over a list for formatting (Probably list.map) and one of your items wasn’t formatted correctly. How do I go from the parent Flow, find the child Flow, and find the execution that caused the issue.
- Common problem is the child Flow not receiving inputs correctly because the input wasn’t defined correctly. How can I tell when that happened, and how do I fix it?
Summary
Now that you know more about how to configure and use a Child Flow, you should be ready to build more powerful sets of Flows to address your business needs.
Remember that Child Flows allow you to loop, build reusable functions, or even just simply break up very long Flows into more manageable parts!
Thanks for joining us and get out there and make some Connections
