General
At their most fundamental level, connectors are data manipulation tools, so the data that flows in and out of them is crucial to make a connector useful. Inputs are the data pieces that come from an external source (other methods, connectors, or functions) and are used throughout your connector. Outputs are the data pieces that are sent out from your connector, and are able to be used throughout your Flow.
Inputs and outputs functionally work almost exactly the same. They are declared exactly the same, can be all the same types, and take almost all of the same modifiers. The main difference however, is that outputs are often rendered in a slightly different way inside of a Flow, to optimize for the operations you’ll want to perform on data coming out of a connector. So, for the majority of the Inputs & Outputs section, inputs and outputs will be treated interchangeably.
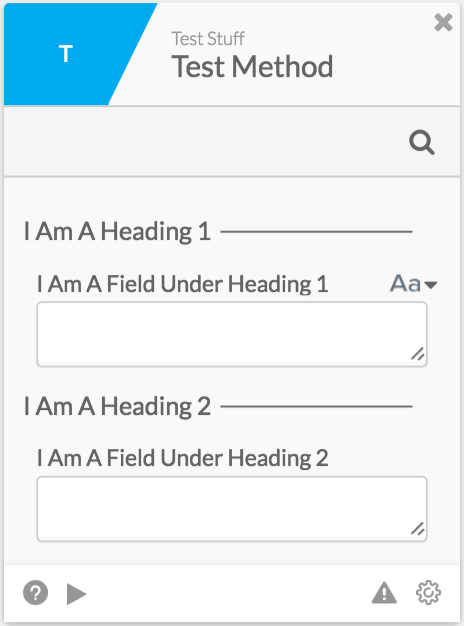
Inside of a connector, inputs and outputs always start with “headers” (or group names) at the top level, and fields inside of those headed subsections. As you can see with this example, our inputs are grouped into two sections with headings:

To define this, we would declare our inputs in the “input” section of a connector method, like so (Note: defining outputs would be the same, except we’d be defining them in the “output” section):
{
"extensible": false,
"attributes": [
{
"name": "I Am A Heading 1",
"attributes": [
{
"name": "I Am A Field Under Heading 1",
"type": "string"
}
]
},
{
"name": "I Am A Heading 2",
"attributes": [
{
"name": "I Am A Field Under Heading 2",
"type": "string"
}
]
}
]
}You can see the outlines of our groups here as you would expect, but let’s dive into what each specific field means:
- attributes (top-level):This represents the subsections of the input/output section of the connector method. Each item in this array is an object with a name (the heading), and its attributes (the fields inside it).
- name: The heading name.
- attributes: The fields inside of this group, underneath the heading. All items inside of this array represent a field underneath the same heading, each field will have at least a type and a name, with potentially its own nested attributes array, and other flags/settings as well.
- name: The name of the field.
- type: The type of the field (must be string, Date, number, boolean, object, or file).
- attributes: The sub-fields of that field, only if the parent field is of type “object”.
After all of this, our connector would have statically-defined inputs surfaced to the user. This means that any value that the user puts in could now be referenced inside of our connector method using ”{{input.headingName.fieldName}}“.
Additionally, you may customize inputs and outputs by changing their types and setting modification flags (explained in the section “Customizing UI with Types and Flags”). Furthermore, you may also dynamically generate inputs and outputs (explained in the section “Dynamic Inputs and Outputs”).
