Lists
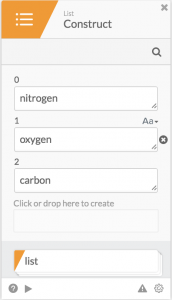
Inside Designer, lists are represented as three output fields stacked diagonally.

When working with lists, the position of an item in a list is referred to as its index.
In Chapter 3, we were introduced to the list:
[‘nitrogen’, ‘oxygen’, ‘argon’]
If you were to number these items, you might expect that ‘nitrogen’ would be at index (position) 1 in the list, ‘oxygen’ at index 2, and ‘argon’ at index 3. However, this is not true! When counting the number of items in a list, we don’t begin at 1, we begin at 0. If we look back to our previous list, then, the item ‘nitrogen’ is actually at index 0 in our list, ‘oxygen’ is at index 1, and ‘carbon’ is at index 2.
Remember: a list always begins at index 0. This is often referred to as zero-based array in other programming languages.
Types of Lists
In the previous example, we had the list:
['nitrogen', 'oxygen', 'argon']
This list contains three items. Each item is of the type Text. Items that are type Text are always wrapped in either single quotes or double quotes. Since we know that each item in the list is a text, we know that this is a list of Text.
Every item in this list is a Text, and any subsequent items added to this list must also be of the type Text.
Lists can contain items of the type Text, Number, String, True/False, Date & Time, Object and File.
Examples:
List - Number
[2, 4, 6, 8]
List - Object
[{“firstName”: “Carly Rae”, “lastName”: “Jepsen”}, {“firstName”: “Taylor”, “lastName”: “Swift”}]
Working with Lists
Lists are a collection of items of a specific type. Unlike single items, lists often require the use of List functions. List functions allow you to access and manipulate items in a list. There are a number of functions that allow you to interact with a single item in a list, the most common being At.
If you want to work with an entire list of items, you must iterate over each item in succession until a specific condition is met, or the end of the list is reached.
This process of iteration is called looping and is one of the core concepts behind list. When you loop through a list, you execute a series of statements (that you specify) per item in a list. This means that if you have 5 items in a list, the statements that you define will be executed 5 times.
Often, you will use this functionality to ‘process’ each item in a list, using the item in the context of the loop body. The body of a loop is just a series of statements. Statements, in the context of Designer, are cards.
This allows you to create a unique sequence of steps that can be used repeatedly regardless of the items passed in. This is very useful when processing large lists of items.
Below are some of the core functions for iterating over a list:
- Filter, Filter Custom
- Filter a list based on conditions.
- Find, Find Custom
- Find a specific item in a list.
- For Each
- Iterate over the entirety of the list, executing a set of statements per each iteration.
- Map
- Take an existing list, execute statements, and return resulting list.
- Reduce
- Reduces a list down to one item based on a set of conditions.
You can find many more list functions in the “List” category in the Add Function dialog. A reference of all List functions is available here.
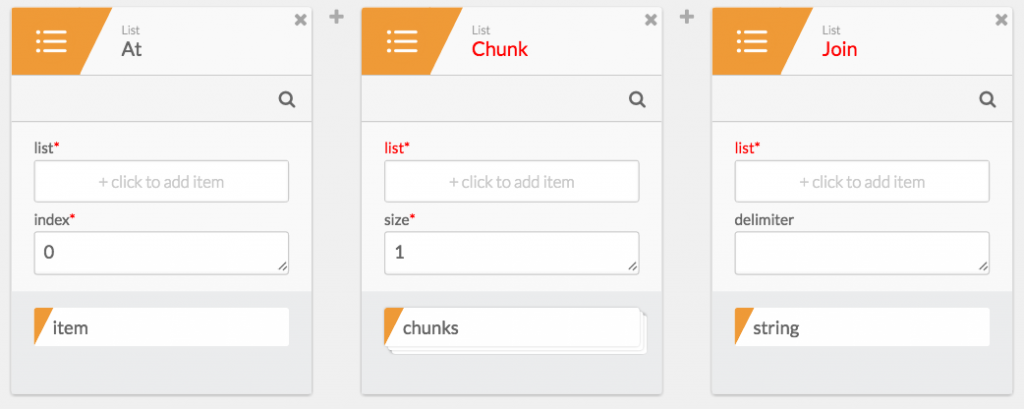
When working with lists, there are two types of List function cards.
The first type of card accepts as an input a list and returns an output. These cards may require other input field values, as shown below:

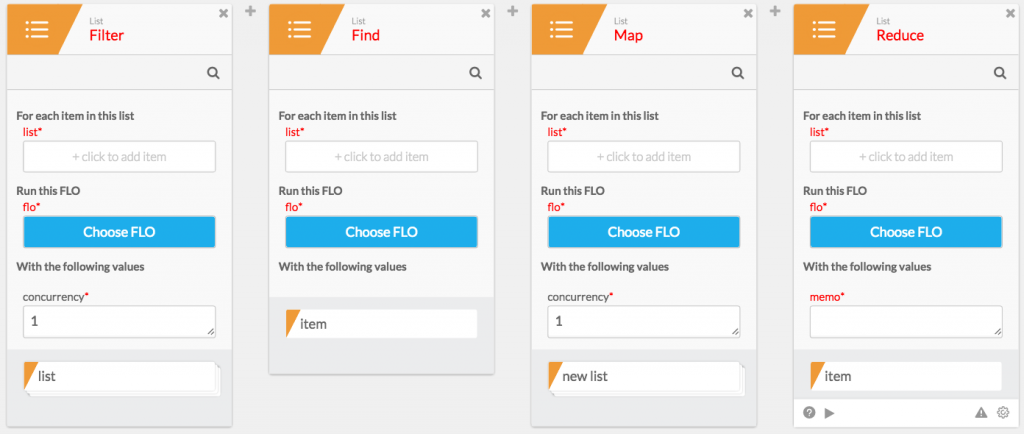
The second type of card accepts a list as an input, and then requires that you specify a set of statements/instructions beforehand that execute per iteration of item in the list.
Filter Custom, Find Custom, Map, and Reduce are examples of this type of card:

Each of these cards requires you provide a Flow that contains a set of statements that will be executed on each iteration.
A good rule of thumb when using List functions cards that require iteration is to have previously created the Flow that contains the statements to be executed.
Lists are a useful construct when working with collections of items.
