As with Objects, Lists are a powerful aspect of Flowgramming. In this module we’ll introduce List concepts, explaining what they are, how they work, and coach you through some simple exercises to help you best use them in your own Flows!
Course Material
As with Objects, Lists are a powerful aspect of Flowgramming. In this module we’ll introduce List concepts, explaining what they are, how they work, and coach you through some simple exercises to help you best use them in your own Flows!
Overview
As with Objects, Lists are a powerful aspect of Flowgramming. In this module we’ll introduce List concepts, explaining what they are, how they work, and coach you through some simple exercises to help you best use them in your own Flows!
What is a List?
To most of us, the term “list” evokes our weekly trip to the grocery store. Maybe you have a shopping list that looks like this …

In the context of Flowgramming, lists are a collection of values all of the same Azuqua data type.
What are Lists Used for?
Now that you have an understanding of what Lists are, you may ask, “What are Lists Used For?” Let’s discuss some of the scenarios that you may see them in!
Real-world scenarios: - (Project Management) I need to find all people who have not yet completed their tasks, and send them an email! - (Sales) I need to retrieve all rows from a spreadsheet and figure out who has landed the largest deal this quarter - (Customer Success)I have a table full of customer data, and I need to email each of the CSMs whose customers are still onboarding to see how it’s going - Hint: some CSMs have multiple customers, but I only want to email them once
These are but a few of a tremendous number of use cases where you’ll use List functionality found within Designer. With all this in mind, let’s learn how Lists work!
List Types
Before we work additional examples, it’s important to note that there are several types of lists that Designer can handle.
Lists support several common types including:
- Text
- Number
- Object
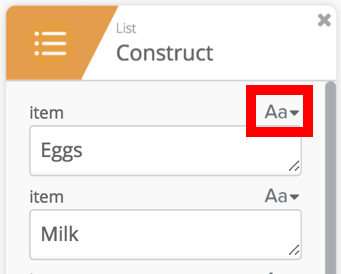
Text
The Text type represents words. You may have heard this in programming terms referenced as “string”.
These elements have an “Aa” symbol on the adjacent drop-down as follows:

Number
Numbers are very much like working with Text. Designer indicates a number by the “123” icon adjacent to any number field.

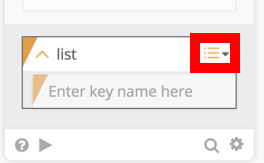
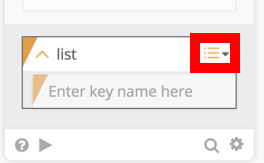
With this example it’s important to check your List Output. Clicking the logo next to the List output gives you a drop-down that allows you to select the List Type. Here - make sure you select “123” for Number.

This last step is a common stumbling block when you’re new at using lists. Type is important!
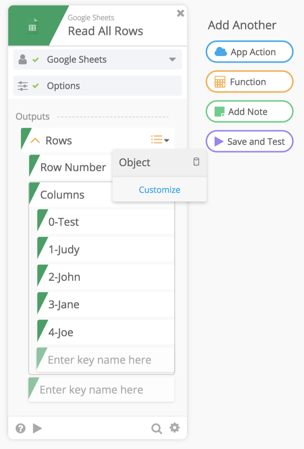
Objects
You can also have Lists of Objects. The output of this is in a format called JSON (covered in the module “API and JSON - Fundamentals”).
Lists of objects are represented by a cylinder icon:

Common List Function Cards
Let’s review some of the most common cards you’ll find yourself using to build fantastic Flows.
In Designer, list functions let you create, manipulate, and retrieve data from a list.
| Card | Common Uses |
|---|---|
| At | - Retrieve an item from a list by the index of the item - Example = Wrike (list >> at index 0) |
| Construct | - Create a list by dragging/dropping items or typing them in the card |
| For Each | - This is an essential card - For Each processes a list by calling a child Flow for each item |
| Length | - Counts the number of items in a list - Length is great to use as a check if a list is empty (e,g, has 0 items) before continuing with another card |
| List to Text | - This function generates a single text output from a list, using an optional separator. - Example:,If you have a list of product names, you can use this function to create comma-separated list of products to include in an email. |
| Reverse | - Reverse the order of the items in a list - Sort doesn’t let you choose the direction |
| Sort | - Sort a list from smallest to largest. |
Common List Function Cards - for Lists of Objects
If you’re working with a List of Objects you’ll find additional cards that are specific to that list type.
With these cards, you will need to specify a path (aka key) if working with an object.
NOTE: Such cards can be used with regular lists if this field is left blank (for instance, you want to find all values in a list of numbers which are > 10).

| Card | Common Uses |
|---|---|
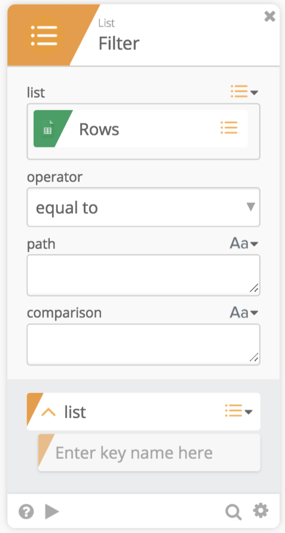
| Filter | Filter a list to include only those items,that meet a specified condition |
| Find | Find the first item in a list that meets a,specified condition |
| Pluck | This function takes a list of objects and produces a sub-list. |
Lists as Inputs to Other Cards
Now that we’ve created lists, we can do something with the lists!
Once you have a List to work with, you can simply drag the output onto another card.
See Exercise 208-4 for a working example!
Indexing - the Key to Lists
Before proceeding, another concept to understand about lists is “indexing”.
Indexing simply refers to the list order - so you can quickly find a member of a list by its position.
Key Points:
- The position of a value in a list is referred to as its index
- The first item in a list always has index of zero (0)
- While this seems peculiar, this was heavily influenced by programming.
- In programming (arrays, for example) the first position in a list is always zero (0)
- Keep this in mind when you’re working with lists!
For example, let’s take the grocery list from above:

Within this list …
- 0 = eggs
- 1 = milk
- and so on …
Key Terms
Within Flowgramming you may hear a number of terms that pertain to Lists:
- Iterate or Looping
- when you iterate or loop through a list, you execute a series of statements (Child Flow) per item in a list
- The looping continues the end of the list is reached
- Example: if you have 5 items in a list, the Child Flow will be executed 5 times.
- Item
- Each item in a list, using the item in the context of the Child Flow
- Child Flows
- A Child Flow is simply a Flow that is called by another Flow (aka “Parent Flow”).
- Some List functions require Child Flows to process the items in the list:
- Find Custom, Filter Custom, For Each, For Each - Ignore Errors, Map, Reduce, Sort Custom, Unique Custom
- Child Flows will be discussed in more detail in module 209 - Child Flows
Summary
Thanks for joining us on this section on Lists. With this information you should be more empowered to create and process lists within your Flows!
And that’s it … Thanks for joining us and get out there and make some Connections!
