Getting Started
You may find that you need information before you can process the inputs a user specifies as you develop your Connector.
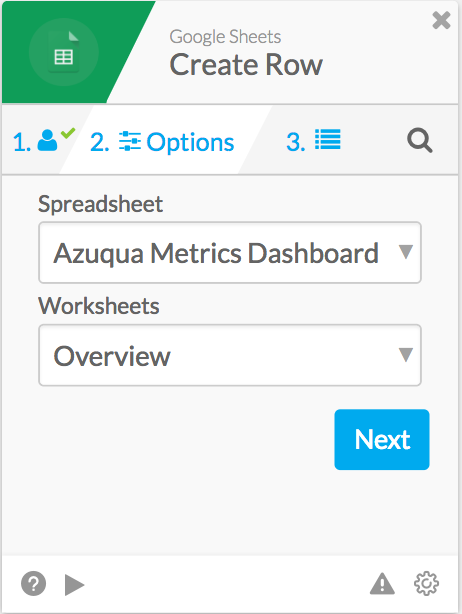
In these cases, we use parameters, which are known as “options” on a card in a Flow. Here’s an example of what this looks like:

A common case where this may happen is when your Connector must render dynamic inputs, that depend on “options” a user must select. A specific example in an is the “Create Row” method inside the Google Sheets Connector. In this method, we dynamically create the inputs for the user when they create the card, which will show the fields for a row in their preferred Google Sheet. However, before we can render these, we must know the spreadsheet and worksheet that this row will be created in. In this case, the spreadsheet name and worksheet name would be the parameters to this connector method. When the user selects these parameter values, we can then generate the fields for the rows in that spreadsheet. Parameters and inputs may seem similar, but there are a couple of important differences:
- The first, and most important, is that parameters are configured at build time. This means that parameters can be used to determine things about your connector method’s inputs before a single run, or any data has come in.
- Parameters must be entered/selected by the user. The values from a parameter cannot be dragged from somewhere else in a Flow, and a parameter’s value cannot be dragged out, either.
- Both Actions and Events can have parameters, whereas only Actions can use inputs.
- Finally, parameters are by default considered “required”- this means that users cannot leave a field blank/unselected by default.
Parameters in general, take this form:
"paramName" : {
"displayName" : "Parameter Display Name",
"type" : "",
"drives" : [],
"optional" : true/false
}Here’s what each field means:
- “paramName” : This parameter name will be used throughout your connector to refer to this parameter’s actual value. So, if I want to refer to the value that a user selects for this parameter, I can refer to is using Mustache like so: “{{param.paramName}}”. This allows you to freely change the name that displays on your connector method’s card, without impacting the way the connector works. Note, that if you change this value, it will constitute a breaking change for your connector.
- “displayName” : This is the name that will display for this parameter when users use your card inside of a Flow. You may change this name at any time, without making a breaking change.
- “type” : The type of parameter you would like displayed. This can be either “option” or “string”. For more information, see “Parameter Types”.
- “drives” : This array represents the group of other parameters in this method that depend on this parameter being selected first. For more information, see “Dependent Dropdowns”.
- “optional” : (Available to all environments 4⁄21) Marking this as true allows users the option to leave this parameter blank. As a result, you should not have other parameters depend on this value. By default, this value is false.
In this example, we’ve omitted “choices” or “lookup”, which would be used for creating static and dynamic dropdowns, respectively. To see more on this, see “Parameter Types” for basic dropdowns, or “Dynamic Dropdowns” for dynamically generated dropdowns.
Now that we’ve gone over the general basics, you may want to check out the “Parameter Types” section of this page. It will go over how to do static dropdowns, string parameters, and helps you figure out which type you might need your parameter to be.
Parameter Types
There are two types of parameters, which affect how the parameter appears in the Designer.
- String type parameters
- Option type parameters
String parameters appear as a field the user may type values into. Generally speaking, when tempted to use a string type parameter, you can likely change that field to be an input instead of a parameter. String parameters are simple to make, and will be very similar to creating the inputs or outputs for a card. So, a string parameter would be defined like this:
[
{
"parameterName": {
"type": "string",
"displayname": "Display Parameter Name"
}
}
]Option parameters appear as a dropdown that the user must choose an option from. This is the most commonly used type of parameter. Option parameters can also be set to be:
- Dynamic - This affects whether or not a Connector parameter is generated at runtime (often based off of a previous parameter, or account information). If an option parameter is not dynamic, then the Connector developer must statically define the dropdown list in the Connector JSON.
- Dependent - This affects whether or not a Connector parameter will wait for the results of a previous parameter to generate the list of items in its dropdown.
At its most basic, an option parameter will be independent and static. This means that it does not depend on another parameter, and that the contents of that dropdown list will be coded directly into the Connector JSON during the development process. A basic static dropdown parameter looks like this:
"paramNameHere": {
"type": "option",
"displayname": "Param Name Here",
"choices": [
"A",
"B",
"C"
]
}As you’ll notice, this looks a lot like the string parameter, except that “type” is now “option” and there is now an array called “choices” that contains a list of strings, each representing an item in the rendered dropdown menu.
Dynamic Dropdown Params
Static lists are not always sufficient to produce a useful Connector. Oftentimes, we’ll need to programmatically figure out what we need to show users in our dropdowns. This brings us to the “dynamic” aspect of a parameter. To dynamically create parameter dropdown lists, we will need to do two things:
- Replace the “choices” array, with a “lookup” object, that contains information about how the UI will render the generated dropdown, and how it will interpret the data it grabs.
- Set up a helper function that will generate a list of items to fill your dynamic dropdown menu. The final output of this function needs to be a list of items, which we will describe in more detail below.
The Lookup Object
The lookup object inside of a parameter informs our engine how to generate the items in a dropdown list parameter. Here’s an example of a parameter with a lookup object:
[
{
"field1": {
"type": "option",
"displayname": "Field 1",
"lookup": {
"channel": "connectorname",
"operation": "getListOfOptions",
"key": "key",
"value": "value"
}
}
}
]The lookup object is composed of these items:
- “channel” : the name of your connector (not its display name)
- “operation” : the name of the method that will be used to generate the list of options. NOTE: this will be the “compiled” name of the method you are calling. Under the hood, Forge creates a normalized form of every method name in your Connector, that has all non-alphabetic character removed, lower-cased, and camel-cased. For example, if I have “Get List Of Options” as the name of my method, the name I will need to put in this field would be “getListOfOptions”. In general, it’s best to just name the supporting metadata method in this style as well, to reduce confusion
- “key” represents the path in your returned list of options (from the supporting helper function) that our UI will look to generate the “key” of each item in the dropdown list. NOTE: If you’re returning a simple list of strings, then you may omit this field
- “value” represents the path in your returned list of options (from the supporting helper function) that our UI will look to generate the “value” of each item in the dropdown list. NOTE: If you’re returning a simple list of strings, then you may omit this field
The Helper Method All metadata methods that are generating a param must result in a list as the final output. At its most basic, that list may be a simple list of strings, like so:
["Item A", "Item B", "Item C"]However, more commonly, you will need a variety of items to come back. This type of list should look like this:
[
{
"key" : "Field 1",
"value" : "123"
},
{
"key" : "Field 2",
"value" : "456"
}
]However, you may also return a list of items with more information. So long as the list that’s being returned from the metadata method contains a field that will be used as the “key” (and “value”, if that is different than the “key” value) in your dropdown list. That could look like so: Lookup object:
"lookup": {
"channel": "connectorname",
"operation": "getListOfOptions",
"key": "name",
"value": "id"
}Returned list:
[
{
"id" : 123,
"name" : "Item A",
"randomField" : 1
},
{
"id" : 345,
"name" : "Item B",
"randomField" : 3
}
]Rendered dropdown:
["Item A", "Item B"]Dependent Dropdowns
Dependent dropdown parameters are parameters that cannot be rendered until a previous parameter has been selected. A dependent dropdown is always dynamic.
Implementing a dependent dropdown parameter is very similar to implementing a dynamic dropdown. The only difference is that a dependent parameter also has a “dependsOn” field. Here is a sample set of params, where the second field must be selected after the first field has been chosen.
[
{
"country": {
"type": "option",
"displayname": "Country",
"lookup": {
"channel": "connectorname",
"operation": "getListOfCountries",
"key": "key",
"value": "value"
}
},
"state": {
"type": "option",
"dependsOn": [
"country"
],
"displayname": "State",
"lookup": {
"channel": "connectorname",
"operation": "getListOfStates",
"key": "key",
"value": "value"
}
}
}
]In general, when a dependent dropdown list is generated, you will need to access the value of the parameter that your field depends on to be able to generate the new field. For example, if my first parameter is “country” and my second is “state”, then I will need whatever country the user chooses to then generate the list of states in that country.
To do this, I can refer to any selected parameter value as “{{input.paramName}}” inside a helper function used to generate a dependent dropdown list. For example, inside of the helper function ”getListOfStates”, I will need the country the user chooses. So, I would reference the “country” option in that helper function by using “{{input.country}}”
