What is a Child Flow?
A child Flow is a Flow that is called by another Flow, aka ‘parent Flow’. Child Flows are especially helpful in more advanced Flows and Flows that use the List functions, executing a common set of tasks, or handling errors. Note that these child Flows must be turned on before they are called by other Flows, however, they do not count towards your Active Flow limit, as they are directly dependent on other Flows. The child Flow can be thought of as a hierarchy system, where the parent Flow is above the child. Once the child Flow is called by the parent, it becomes active and runs, otherwise it remains inactive. Child Flows are called by using the command functions Call Flow or Call Flow Async, or as required by the list iteration functions (e.g. For Each or Map), or by setting the error handling on a card to “Run another Flow.”


Child Flow and List Functions
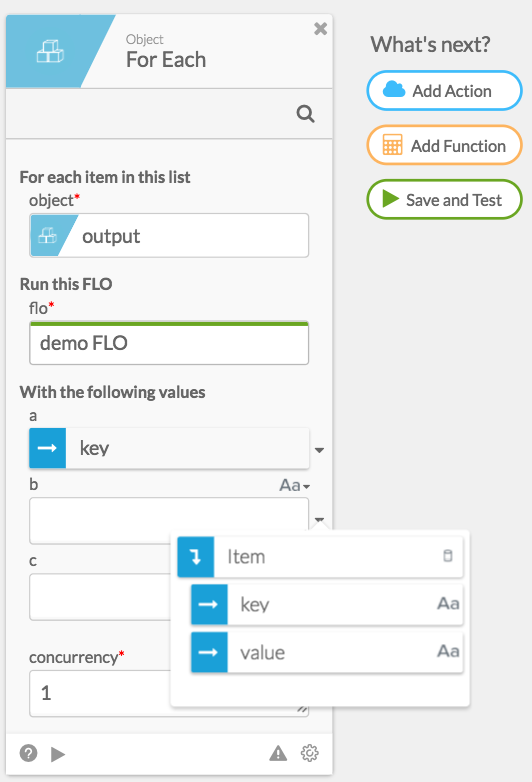
Child Flows are helpful for List Functions because it allows you to go through each item of a list. These child Flows can have inputs that correspond to the type of item in the list, function perform a task on each item, and a return (found in the Control category).
Example:
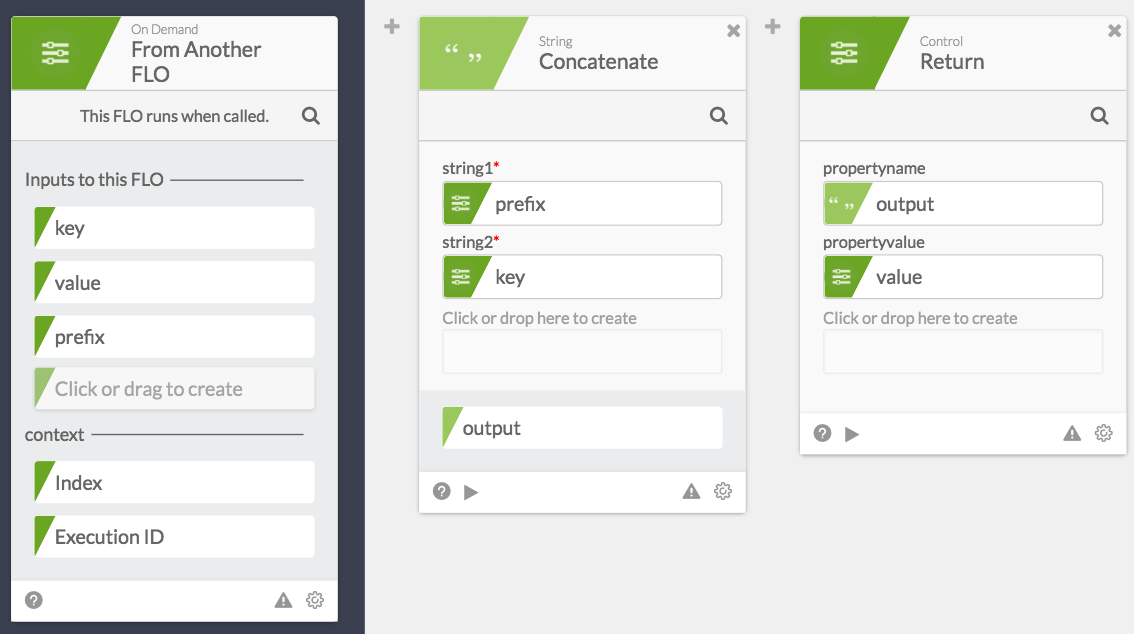
Suppose you wanted to convert an object into a list of objects, where each key/value pair is converted to object that has “propertyname” and “propertyvalue” keys - this is a common pattern among cloud APIs. Suppose the propertyname also needs to be prefixed with “custom:“. You can do that with the following child Flow - it accepts key, value, and a constant prefix (which is the same across all iterations - the parent Flow should pass this in), and returns back an object with 2 keys:

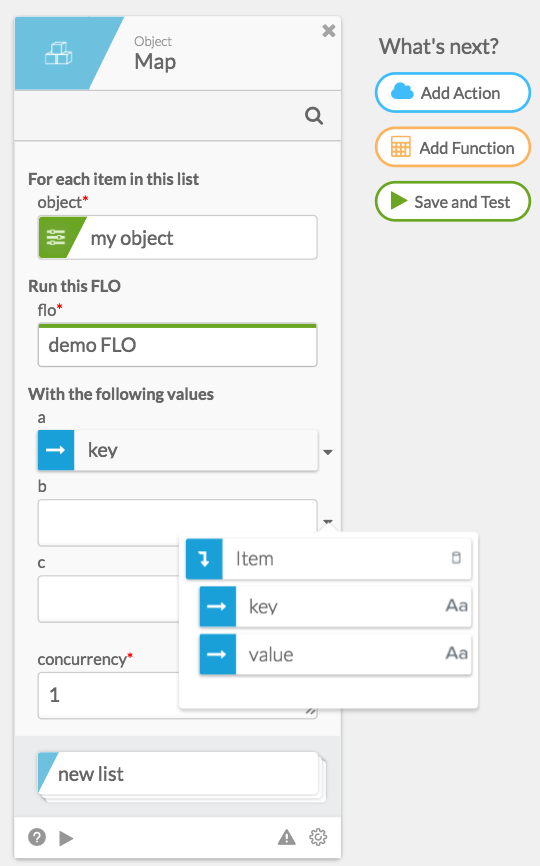
That Flow, when used with object.map, will turn this object:
{ "this": "that", "up": "down", "left": "right" }into this:
[
{
"propertyname": "custom:this",
"propertyvalue": "that"
},
{
"propertyname": "custom:up",
"propertyvalue": "down"
},
{
"propertyname": "custom:left",
"propertyvalue": "right"
}
]Child Flow and Handling Errors
A way to tackle Error Handling is to run another Flow.
- Run Another Flow: Stops the Flow with an error, but also kicks off a Child Flow of your choice. If the Flow you choose accepts inputs, you’ll be able to enter values into those inputs or drag/drop an output field from earlier in the Flow into any input. The Flow that is called will be able to get the error details using the “Error” output field on the Child Flow card.
